Do you know you can remove blogspot bar by adding a simple code?
For those who don't notice, the blogspot bar is the one at the top of every blogspot blog. To show you further. blogspot bar looks like this...
Now you know. Well, Why do you want to get rid of that bar? Simple. Because you don't want your readers to search another blog INSIDE your blog. Specially when you're earning from your blog. You want traffic to YOUR site as much as you can. And the last thing you wanna do is to direct users to another blog. right?
So here's the code you need to add to remove the blogspot bar.
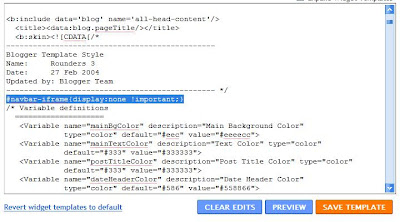
#navbar-iframe{display:none !important;}
Okay paste this. (Before you do this, just to be sure. download your template first in case you mess up with the codes.)
1. Log to your account.
2. Click on 'Design'.
3. Click on 'Edit HTML'
4. Paste the code on just right before the Variable Definitions. To do this, hit ctrl + f and type "Variable Definitions" like this.
The variable definition will highlight and you should put your code above it.
Here's the block of codes you should follow.
Save Template and go to your page. Check this blog. or click this
http://ijumi.blogspot.com
Thank you and Good luck :)








No comments:
Post a Comment